青岛网站建设首页作为用户接触网站的 “第一印象”,其布局设计直接影响用户体验、停留时长及转化效果。合理的首页布局需遵循以下核心原则,以实现功能与美观的平衡:
一、用户中心原则(以用户需求为导向)
首页布局的核心是满足用户的核心需求,而非单纯展示企业意愿。
- 明确用户目标:通过数据分析或用户调研,明确访客进入网站的主要目的(如查找产品、了解服务、咨询客服等),将对应的功能模块放在显眼位置。
例如:电商网站用户多为 “购物”,首页应突出热门商品、优惠活动;企业官网用户多为 “了解公司”,首页应突出业务介绍、案例展示。 - 减少认知负担:避免堆砌无关信息,用清晰的导航和视觉层级引导用户快速找到所需内容,降低决策成本。
二、视觉层级原则(建立清晰的信息优先级)
通过视觉设计(大小、颜色、位置、对比等)区分信息的重要程度,引导用户视线按逻辑流动。
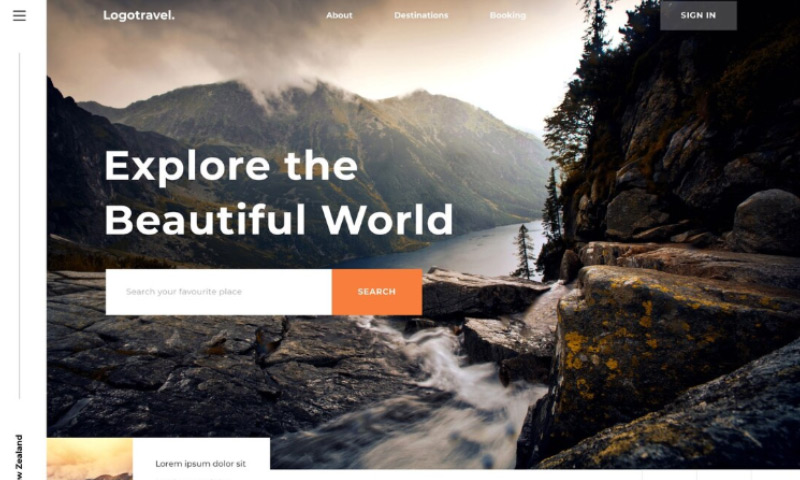
- 黄金三角区域:用户浏览首页时,视线通常先聚焦于左上角(品牌标识),再向右移动(导航栏),最后向下集中于页面中部(核心内容),形成 “黄金三角”。重要信息(如品牌 Slogan、核心产品)应放在该区域。
- 对比与突出:对关键信息(如按钮、活动标题)采用强对比设计(如大字体、高饱和色),次要信息(如联系方式、版权声明)弱化处理,避免视觉混乱。
- 留白艺术:适当留白可分隔不同模块,减少信息压迫感,让用户视线更易聚焦于重点内容。

三、简洁性原则(少即是多)
首页需传递核心信息,而非 “百科全书”,过度复杂会导致用户流失。
- 聚焦核心目标:每个页面只突出 1-2 个核心目标(如 “立即购买”“预约咨询”),避免多目标分散用户注意力。
- 简化导航结构:导航栏分类清晰、层级简短(建议不超过 3 级),常用功能(如搜索、登录、购物车)放在显眼位置,减少用户点击次数。
- 避免冗余元素:删除无关的动画、装饰或重复信息,确保每个模块都有明确的存在意义(如 “产品优势” 模块需直接说明用户利益,而非单纯罗列功能)。
四、一致性原则(保持设计风格统一)
布局、色彩、字体、交互等设计元素需保持一致,增强网站的专业感和品牌辨识度。
- 视觉风格统一:标题与正文字体、按钮样式、图标风格、配色方案(主色、辅助色、强调色)在全页保持一致,避免突兀的设计变化。
- 交互逻辑统一:例如 “点击按钮跳转新页面”“悬停时显示提示” 等交互规则需贯穿全站,让用户形成操作习惯。
- 品牌元素强化:将 Logo、品牌色、Slogan 等品牌标识合理融入布局(如 Logo 固定在左上角,品牌色用于核心按钮),加深用户记忆。

五、响应式原则(适配多设备访问)
随着移动设备访问占比提升,首页布局需适配不同屏幕尺寸(电脑、手机、平板),确保在任何设备上都有良好体验。
- 移动端优先设计:优先考虑手机端布局,再扩展到桌面端。例如:移动端导航可折叠为 “汉堡菜单”,图片和文字大小需适配屏幕,避免用户缩放或横向滚动。
- 弹性布局:使用百分比、栅格系统(如 12 栅格)而非固定像素设置模块宽度,确保在不同尺寸屏幕上自动调整排版,不出现内容截断或错位。
六、引导性原则(推动用户完成转化)
首页不仅是 “展示窗口”,更需引导用户进行下一步行动(如注册、购买、咨询)。
- 明确的 CTA(号召性按钮):在核心模块(如 Banner、产品介绍后)放置醒目的 CTA 按钮(如 “立即咨询”“查看详情”),按钮文案需传递行动价值(如 “免费获取方案” 比 “点击这里” 更有效)。
- 逻辑流设计:页面模块按用户决策流程排序,例如:从 “品牌认知”(Banner)→“解决痛点”(用户需求)→“提供方案”(产品 / 服务)→“信任背书”(案例 / 评价)→“行动引导”(CTA),形成闭环。
- 信任元素植入:在转化环节前加入信任背书(如客户评价、资质证书、合作品牌 Logo),降低用户决策疑虑,提升转化意愿。

七、加载速度优化原则(避免因慢流失用户)
布局设计需配合技术优化,确保首页加载速度快(建议 3 秒内),否则会导致大量用户跳出。
- 轻量化设计:减少大尺寸图片、视频或复杂动画的使用,必要时压缩图片(如 WebP 格式)、延迟加载非首屏内容。
- 模块化精简:避免首页模块过多(建议不超过 6-8 个核心模块),过长的页面会增加加载时间和用户滑动成本。
总结
青岛博采网络首页布局的核心逻辑是:以用户需求为起点,通过清晰的视觉层级和简洁的设计,引导用户高效获取信息并完成目标转化。同时,需兼顾多设备适配和加载速度,最终实现 “用户体验佳、商业目标达成” 的双重效果。








 (支持IPV6)
(支持IPV6)